Dokumen atau halaman HTML
Perhatikan Contoh dokumen html berikut ini.
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
</head>
<body>
<h1>Bagian Judul</h1>
<p>Bagian paragraph.</p>
</body>
</html>
Bagian Deklarasi <!DOCTYPE>
Semua halaman HTML harus dimulai dengan deklarasi tipe dokumen yaitu dengan tag:
<!DOCTYPE html>
Tag deklarasi ini berguna untuk memberitahu browser tipe dari dokumen atau halaman sehingga browser dapat menampilkan halaman atau dokumen web dengan benar. Bagian ini hanya muncul satu kali di awal dan berada pada posisi paling atas sebelum semua tag HTML yang lain.
Halaman HTML sendiri dimulai dengan tag <html> dan diakhiri atau ditutup dengan tag </html>.
Bagian dari halaman HTML yang ditampilkan oleh browser adalah diantara tag <body> dan </body>.
Judul HTML
Tag judul pada HTML adalah <h1>, <h2>, <h3>, <h4>, <h5>, dan <h6>.
<h1> digunakan untuk mendefinisikan judul paling penting atau utama, sedangkan <h6> digunakan untuk mendefinisikan sub judul atau judul yang paling kecil.
Paragraf HTML
Paragraf pada HTML dibuat dengan tag <p>.
Tautan atau link HTML
Tautan atau link HTMLdibuat dengan tag <a>. Pada tag link ini memiliki atribut href untuk menentukan lokasi dari link.
Gambar atau Image HTML
Didefinisikan dengan tag <img>, dengan atribut src untuk menentukan lokasi file gambar, alt untuk mendefinisikan keterangan text dari gambar.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman</title>
</head>
<body>
<h1>Bagian Judul H1</h1>
<h2>Bagian Judul H2</h2>
<h3>Bagian Judul H3</h3>
<h4>Bagian Judul H4</h4>
<h5>Bagian Judul H5</h5>
<h6>Bagian Judul H6</h6>
<p>Bagian ini merupakan paragraf.</p>
<img src="rajatutor.png" alt="rajatutor.com">
<a href="http://www.rajatutor.com">Ini adalah link atau tautan pada html</a>
</body>
</html>
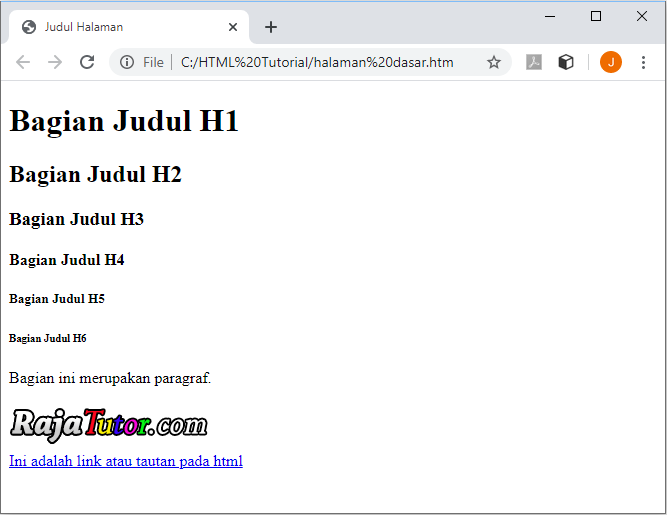
Berikut adalah hasil penampilan halaman html di atas pada browser