HTML Format Teks
HTML memiliki beberapa elemen untuk mendefinisikan format text dengan tujuan khusus.
Berikut adalah elemen untuk menformat teks.
| Elemen HTML | Fungsi |
|---|---|
| <b> | Membuat huruf tebal |
| <strong> | Menyatakan teks penting |
| <i> | Membuat huruf miring |
| <em> | Membuat huruf miring |
| <mark> | Membuat tanda huruf |
| <small> | Membuat huruf kecil |
| <del> | Membuat huruf dihapus |
| <ins> | Menyisipkan huruf |
| <u> | Membuat huruf dengan garis bawah |
| <sub> | Membuat huruf di bawah |
| <sup> | Membuat huruf di atas |
| <abbr> | Menyatakan singkatan |
| <address> | Menyatakan alamat |
| <blockquote> | Membuat huruf kutipan |
| <q> | Membuat huruf kutipan |
| <bdo> | Mencetak huruf dari kanan ke kiri |
| <cite> | Menyatakan hasil pekerjaan |
Perhatikan contoh berikut untuk lebih jelasnya.
<!DOCTYPE html>
<html>
<head>
<title>HTML Format Teks</title>
</head>
<body>
<p><b>Teks dengan tag b</b></p>
<p><strong>Teks dengan tag strong</strong></p>
<p><i>Teks dengan tag i atau italic</i></p>
<p><em>Teks dengan tag em atau emphasized</em></p>
<p>Teks normal digabung dengan <small>tag small.</small></p>
<p>Teks normal digabung dengan <mark>tag mark</mark>.</p>
<p>Teks normal digabung dengan <del>tag del</del>.</p>
<p>Teks normal digabung dengan <ins>tag ins</ins>.</p>
<p>Teks normal digabung dengan <u>tag u atau underline</u>.</p>
<p>Teks normal digabung dengan <sub>tag sub atau subscripted</sub> dan text normal.</p>
<p>Teks normal digabung dengan <sup>tag sup atau superscripted</sup> dan text normal.</p>
</body>
</html>
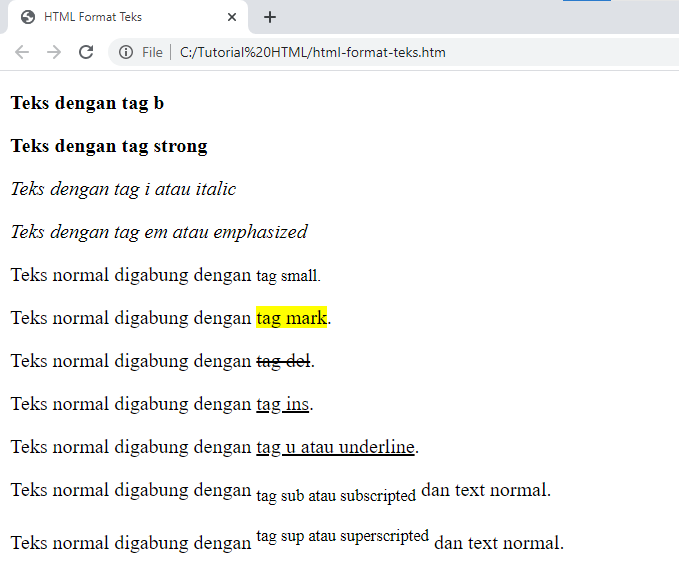
Berikut adalah hasilnya bila dilihat pada browser.

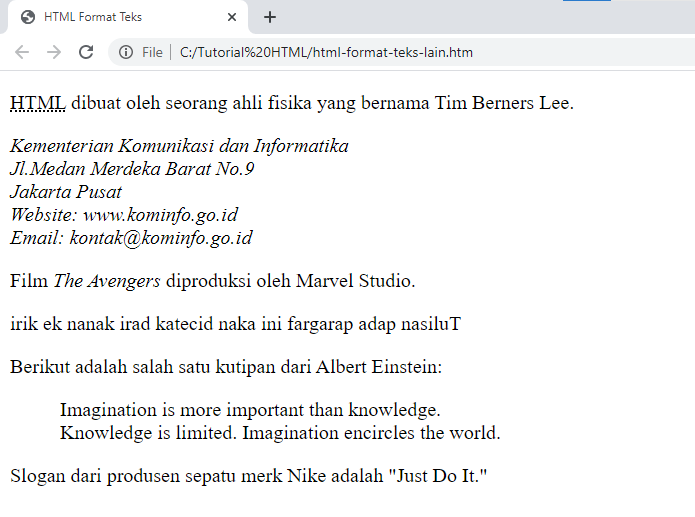
Berikut adalah contoh lainnya,
<!DOCTYPE html>
<html>
<head>
<title>HTML Format Teks</title>
</head>
<body>
<p><abbr title="Hyper Text Markup Language">HTML</abbr> dibuat oleh seorang ahli fisika yang bernama Tim Berners Lee.</p>
<address>
Kementerian Komunikasi dan Informatika<br>
Jl.Medan Merdeka Barat No.9 <br>
Jakarta Pusat<br>
Website: www.kominfo.go.id<br>
Email: kontak@kominfo.go.id
</address>
<p>Film <cite>The Avengers</cite> diproduksi oleh Marvel Studio.</p>
<bdo dir="rtl">Tulisan pada paragraf ini akan dicetak dari kanan ke kiri</bdo>
<p>Berikut adalah salah satu kutipan dari Albert Einstein:</p>
<blockquote>
Imagination is more important than knowledge.<br>
Knowledge is limited. Imagination encircles the world.<br>
</blockquote>
<p>Slogan dari produsen sepatu merk Nike adalah <q>Just Do It.</q></p>
</body>
</html>
Hasilnya pada browser bisa dilihat pada gambar berikut.