Salah satu cara untuk menyatakan suatu nilai warna dalam HTML adalah dengan cara menyatakan campuran 3 warna dasar merah, hijau dan biru seperti format RGB.
Begitu pula halnya pernyataan warna dengan Heksa Desimal adalah sama dengan RGB, yang membedakan adalah RGB menyatakan dengan nilai desimal dari 0 sampai 255 sedangkan heksa desimal menyatakannya dengan nilai dari 00 sampai FF.
Decimal adalah bilangan basis 10 seperti yang umum kita gunakan dimana 1 digit angka dengan rentang 0 sampai 9 (0,1,2,3,4,5,6,7,8,9).
Sedangkan Heksa Decimal adalah bilangan basis 16 dimana 1 digit angka memiliki rentang 0 sampa F (0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F).
#RRGGBB
RR adalah 2 digit nilai untuk warna merah dalam heksa decimal.
GG adalah 2 digit nilai untuk warna hijau dalam heksa decimal.
BB adalah 2 digit nilai untuk warna biru dalam heksa decimal.
Masing-masing nilai warna berada pada rentang nilai 0 sampai 255 yang dalam heksa desimal berarti dari 00 sampai FF, dengan nilai 00 untuk warna hitam, yang artinya hanya warna hitam yang muncul dan makin besar nilainya maka makin solid warnanya dan nilai FF artinya warnanya full sesuai dengan warnanya (RR untuk merah, GG untuk hijau dan BB untuk biru).
RR
Mengatur nilai kepadatan warna merah, makin kecil nilainya maka warnanya makin gelap, dengan nilai 00 hanya akan menampilkan warna hitam dan makin besar nilainya maka warna merahnya makin dominan dan nilai FF artinya warna merah full.
#000000 akan menampilkan warna hitam.
#7D0000 akan menampilkan warna merah kehitaman (7D = 125).
#FF0000 akan menampilkan warna merah.
GG
Mengatur nilai kepadatan warna hijau, makin kecil nilainya maka warnanya makin gelap, dengan nilai 00 hanya akan menampilkan warna hitam dan makin besar nilainya maka warna hijaunya makin dominan dan nilai FF artinya warna hijau full.
#000000 akan menampilkan warna hitam.
#007D00 akan menampilkan warna hijau kehitaman (7D = 125).
#00FF00 akan menampilkan warna hijau.
BB
Mengatur nilai kepadatan warna biru, makin kecil nilainya maka warnanya makin gelap, dengan nilai 00 hanya akan menampilkan warna hitam dan makin besar nilainya maka warna birunya makin dominan dan nilai FF artinya warna biru full.
#000000 akan menampilkan warna hitam.
#00007D akan menampilkan warna biru kehitaman (7D = 125).
#0000FF akan menampilkan warna biru.
Perhatikan contoh berikut untuk lebih jelasnya.
<!DOCTYPE html>
<html>
<head>
<title>Warna HTML Heksa Desimal</title>
</head>
<body>
<h1 style="color:#FFFF00;">Judul Dengan Warna Teks</h1>
<h1 style="background-color:#0000FF;">Judul Dengan Warna Latar</h1>
<h1 style="border:2px solid #FF0000;">Judul Dengan Border</h1>
<h1 style="color:#FFFF00;background-color:#0000FF;">Judul Dengan Warna Teks dan Latar</h1>
<h1 style="color:#FFFF00;background-color:#0000FF;border:2px solid #FF0000;">Judul Dengan Warna Teks, Latar dan Border</h1>
</body>
</html>
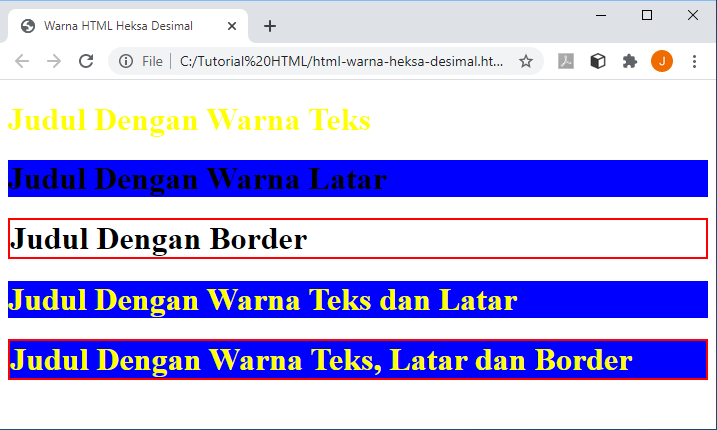
Contoh diatas bila dilihat pada browser akan didapat hasil seperti berikut.

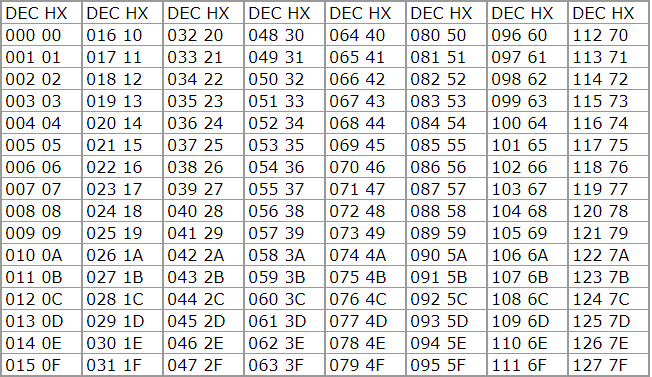
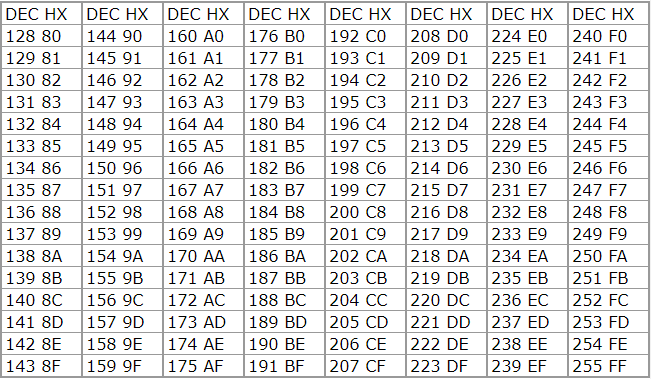
Berikut adalah tabel konversi nilai desimal ke heksa desimal untuk nilai dari 0 sampai 255.