Pada HTML atribut style digunakan untuk menambahkan style atau gaya pada elemen seperti warna, jenis font, ukuran font dan pengaturan format teks.
Berikut adalah sintak untuk menambahkan atribut style pada elemen HTML
<nama_tag style="properti:nilai;">
properti adalah properti CSS
nilai adalah nilai CSS
Warna Teks
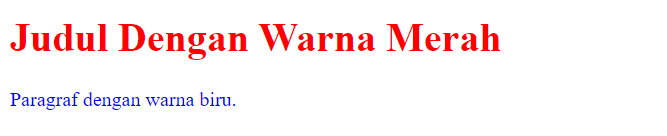
Properti CSS color digunakan untuk mendefinisikan warna teks pada elemen HTML.
<h1 style="color:red;">Judul Dengan Warna Merah</h1> <p style="color:blue;">Paragraf dengan warna biru.</p>
Hasilnya bila dilihat pada browser:

Warna Latar
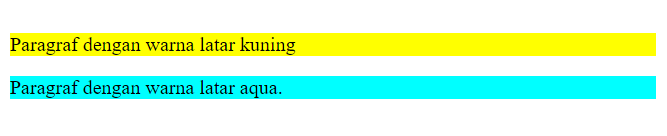
Properti CSS background-color digunakan untuk mendefinisikan warna latar pada elemen HTML.
<p style="background-color:yellow;">Paragraf dengan warna latar kuning</p> <p style="background-color:aqua;">Paragraf dengan warna latar aqua.</p>
Hasilnya bila dilihat pada browser:

Fonts
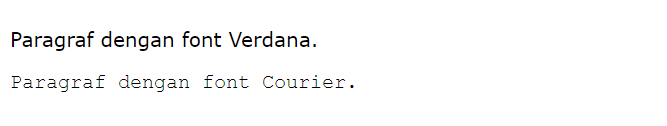
Properti CSS font-family digunakan untuk mendefinisikan font pada elemen HTML.
<p style="font-family:verdana;">Paragraf dengan font Verdana.</p> <p style="font-family:courier;">Paragraf dengan font Courier.</p>
Hasilnya bila dilihat pada browser:

Ukuran Teks
Properti CSS font-size digunakan untuk mendefinisikan ukuran teks pada elemen HTML.
Nilai ukuran bisa dengan nilai persen atau pixel.
<p style="font-size:150%;">Ini adalah sebuah paragraf dengan ukuran 150%</p> <p style="font-size:20px;">Ini adalah sebuah paragraf dengan ukuran 20px.</p>
Hasilnya bila dilihat pada browser:

Text Alignment (pengaturan teks)
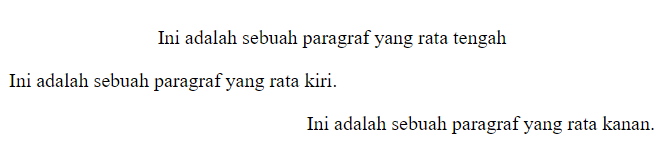
Properti CSS text-align digunakan untuk mendefinisikan format pengaturan teks pada elemen HTML untuk rata kiri, kanan, atau tengah.
<p style="text-align:center;">Ini adalah sebuah paragraf yang rata tengah</p> <p style="text-align:left;">Ini adalah sebuah paragraf yang rata kiri.</p> <p style="text-align:right;">Ini adalah sebuah paragraf yang rata kanan.</p>
Hasilnya bila dilihat pada browser: