Warna pada HTML didefinisikan dengan beberapa cara yaitu:
- RGB
- RGBA
- HSL
- HSLA
- HEX
- Nama Warna
Masing-masing pendefinisian warna akan dijelaskan lebih detil pada pembahasan selanjutnya.
Pada HTML kita bisa memberikan warna pada sebuah elemen pada:
- Tulisan atau teks.
- Latar atau background.
- Border atau perbatasan.
Untuk lebih jelasnya perhatikan contoh berikut ini.
<!DOCTYPE html>
<html>
<head>
<title>Warna HTML</title>
</head>
<body>
<p style="color:rgb(255,0,0);">Warna merah pada paragraf</p>
<p style="color:rgb(0,255,0);">Warna hijau pada paragraf</p>
<p style="color:rgb(0,0,255);">Warna biru pada paragraf</p>
<h1 style="background-color:#FF0000;">Warna latar merah pada judul</h1>
<h1 style="background-color:#00FF00;">Warna latar hijua pada judul</h1>
<h1 style="background-color:#0000FF;">Warna latar biru pada judul</h1>
<h1 style="border:2px solid Red;">Border warna merah pada judul</h1>
<h1 style="border:2px solid Green;">Border warna hijua pada judul</h1>
<h1 style="border:2px solid Blue;">Border warna biru pada judul</h1>
</body>
</html>
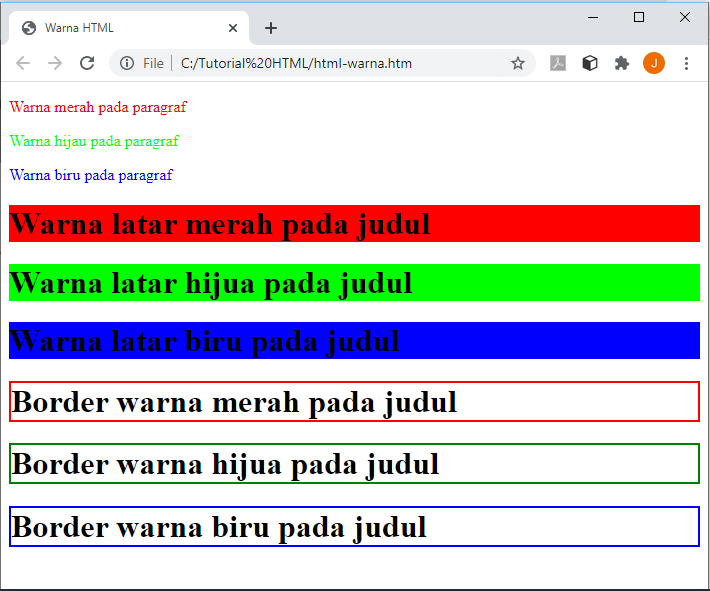
Dan Berikut adalah hasilnya bila dilihat pada browser

Contoh pendefinisian warna pada CSS dengan RGB.
style="color:rgb(255, 0, 0);"
style="color:rgb(0, 255, 0);"
style="color:rgb(255, 0, 255);"
Contoh pendefinisian warna pada CSS dengan RGBA.
style="color:rgba(255, 0, 0, 0.5);"
style="color:rgba(255, 0, 0, 0.75);"
style="color:rgba(255, 0, 0, 1);"
Contoh pendefinisian warna pada CSS dengan HSL.
style="color:hsl(9, 100%, 64%);"
style="color:hsl(9, 100%, 64%);"
style="color:hsl(9, 100%, 64%);"
Contoh pendefinisian warna pada CSS dengan HSLA.
style="color:hsla(9, 100%, 64%, 0.5);"
style="color:hsla(9, 100%, 64%, 0.75);"
style="color:hsla(9, 100%, 64%, 1);"
Contoh pendefinisian warna pada CSS dengan Heksa Desimal.
style="color:#FF0000;"
style="color:#0000FF;"
style="color:#00FF00;"
Contoh pendefinisian warna pada CSS dengan nama warna.
style="color:black;"
style="color:red;"
style="color:blue;"