Nilai HSL adalah nilai warna yang berdasarkan Hue, Saturation, dan Lightness yang disingkat HSL.
Nilai HSLA adalah nilai warna yang berdasarkan Hue, Saturation, dan Lightness ditambah Alpha yang disingkat HSLA.
hsl (hue, saturation, lightness)
hsla (hue, saturation, lightness, alpha)
Hue
Hue artinya nilai derajat dari roda warna yaitu nol sampai 360.
Nilai nol adalah merah.
Nilai 120 adalah hijau.
Nilai 240 adalah biru.
Saturation
Saturation atau saturasi adalah nilai kejenuhan warna, Nilai didefinisikan dalam persen. Bila nilainya makin besar maka campuran bayangan warna abu-abu makin sedikit dan bila nilainya makin kecil maka campuran dengan bayangan warna abu-abu nya makin besar.
Nilai 0% artinya kejenuhan warna nol maka hanya warna abu-abu yang terlihat.
Nilai 50% artinya kejenuhan warna setengah dengan campuran setengah warna abu-abu juga.
Nilai 100% artinya kejenuhan warna full tanpa campuran warna abu-abu.
Lightness
Nilai lightness juga dalam persen untuk mengatur terang dan gelap.
Nilai 0% artinya warna gelap atau hitam.
Nilai 50% artinya warna normal atau tidak gelap dan tidak terang.
Nilai 100% artinya warna terang atau putih.
Alpha
Nilai alpha adalah nilai tranparansi dengan rentang nilai 0 sampai 1, makin besar nilainya maka makin solid dan makin kecil nilainya maka makin transparan.
Nilai 0 artinya warna dengan nilai trasparansi full yaitu tidak terlihat.
Nilai 0.5 artinya warna dengan nilai trasparansi setengah.
Nilai 1 artinya warna solid full tanpa trasparansi.
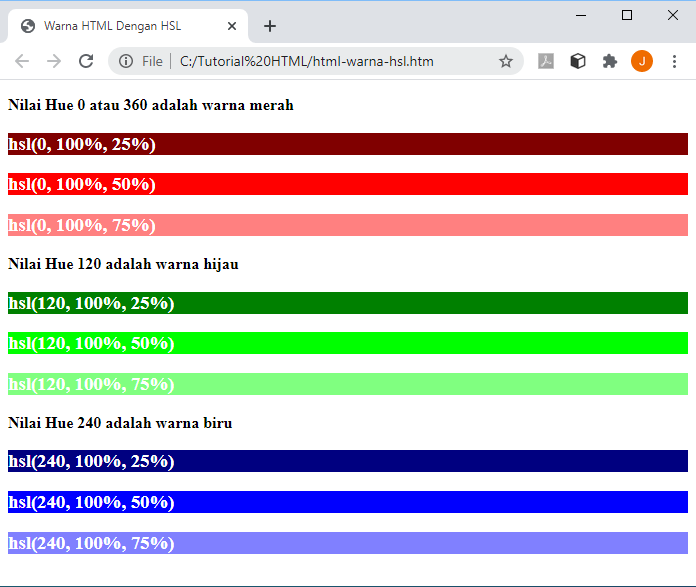
Perhatikan contoh penggunaan HSL berikut ini untuk lebih jelasnya.
<!DOCTYPE html>
<html>
<head>
<title>Warna HTML Dengan HSL</title>
<style>
h3 { color:white; }
</style>
</head>
<body>
<p><b>Nilai Hue 0 atau 360 adalah warna merah</b></p>
<h3 style="background-color: hsl(0, 100%, 25%);">hsl(0, 100%, 25%)</h3>
<h3 style="background-color: hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h3>
<h3 style="background-color: hsl(0, 100%, 75%);">hsl(0, 100%, 75%)</h3>
<p><b>Nilai Hue 120 adalah warna hijau</b></p>
<h3 style="background-color: hsl(120, 100%, 25%);">hsl(120, 100%, 25%)</h3>
<h3 style="background-color: hsl(120, 100%, 50%);">hsl(120, 100%, 50%)</h3>
<h3 style="background-color: hsl(120, 100%, 75%);">hsl(120, 100%, 75%)</h3>
<p><b>Nilai Hue 240 adalah warna biru</b></p>
<h3 style="background-color: hsl(240, 100%, 25%);">hsl(240, 100%, 25%)</h3>
<h3 style="background-color: hsl(240, 100%, 50%);">hsl(240, 100%, 50%)</h3>
<h3 style="background-color: hsl(240, 100%, 75%);">hsl(240, 100%, 75%)</h3>
</body>
</html>
Berikut adalah hasilnya bila dilihat pada browser

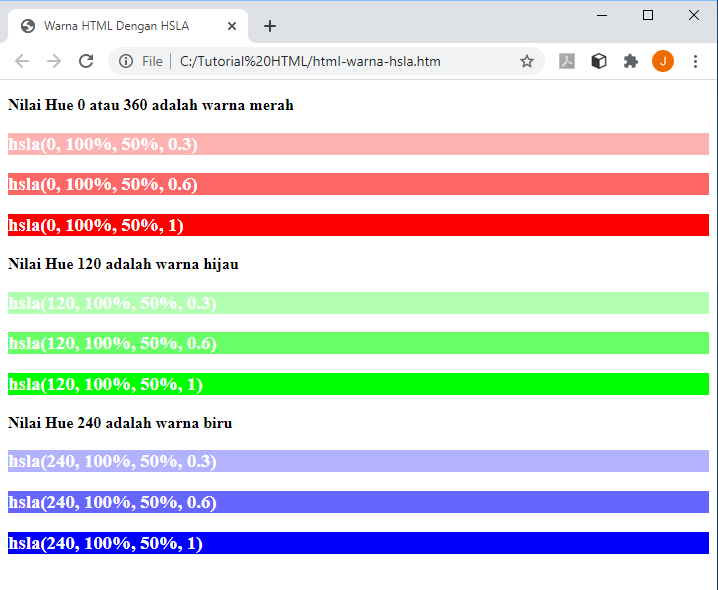
Perhatikan contoh penggunaan HSLA berikut ini untuk lebih jelasnya.
<!DOCTYPE html>
<html>
<head>
<title>Warna HTML Dengan HSLA</title>
<style>
h3 { color:white; }
</style>
</head>
<body>
<p><b>Nilai Hue 0 atau 360 adalah warna merah</b></p>
<h3 style="background-color: hsl(0, 100%, 50%, 0.3);">hsla(0, 100%, 50%, 0.3)</h3>
<h3 style="background-color: hsl(0, 100%, 50%, 0.6);">hsla(0, 100%, 50%, 0.6)</h3>
<h3 style="background-color: hsl(0, 100%, 50%, 1);">hsla(0, 100%, 50%, 1)</h3>
<p><b>Nilai Hue 120 adalah warna hijau</b></p>
<h3 style="background-color: hsl(120, 100%, 50%, 0.3);">hsla(120, 100%, 50%, 0.3)</h3>
<h3 style="background-color: hsl(120, 100%, 50%, 0.6);">hsla(120, 100%, 50%, 0.6)</h3>
<h3 style="background-color: hsl(120, 100%, 50%, 1);">hsla(120, 100%, 50%, 1)</h3>
<p><b>Nilai Hue 240 adalah warna biru</b></p>
<h3 style="background-color: hsl(240, 100%, 50%, 0.3);">hsla(240, 100%, 50%, 0.3)</h3>
<h3 style="background-color: hsl(240, 100%, 50%, 0.6);">hsla(240, 100%, 50%, 0.6)</h3>
<h3 style="background-color: hsl(240, 100%, 50%, 1);">hsla(240, 100%, 50%, 1)</h3>
</body>
</html>
Berikut adalah hasilnya bila dilihat pada browser