Properti background-image mendefinisikan gambar yang akan digunakan sebagai latar dari elemen HTML. Secara default gambar akan diulang untuk mencakup seluruh latar dari elemen.
Dengan property background-repeat maka kita bisa memiliki opsi untuk mengulang gambar secara horisontal (dari kiri ke kanan) atau secara vertikal (dari atas ke bawah) atau tanpa diulang yaitu hanya ditampilkan 1 kali saja.
Perhatikan contoh-contoh di bawah untuk lebih jelasnya.
Background-repeat: repeat-x
Dengan nilai repeat-x pada property background-repeat maka gambar latar akan ditampilkan ulang hanya secara horisontal yaitu dari kiri ke kanan.
<!DOCTYPE html>
<html>
<head>
<title>CSS Background Repeat</title>
</head>
<style>
body {
background-image: url("rajatutor.png");
background-repeat: repeat-x;
}
</style>
<body>
<br>
<p>Ini adalah contoh sebuah paragraf</p>
</body>
</html>
Berikut adalah hasilnya bila dilihat dengan browser

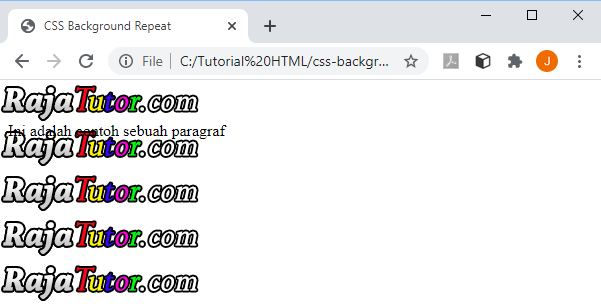
Background-repeat: repeat-y
Dengan nilai repeat-y pada property background-repeat maka gambar latar akan ditampilkan ulang hanya secara vertikal yaitu dari atas ke bawah.
<!DOCTYPE html>
<html>
<head>
<title>CSS Background Repeat</title>
</head>
<style>
body {
background-image: url("rajatutor.png");
background-repeat: repeat-y;
}
</style>
<body>
<br>
<p>Ini adalah contoh sebuah paragraf</p>
</body>
</html>
Berikut adalah hasilnya bila dilihat dengan browser

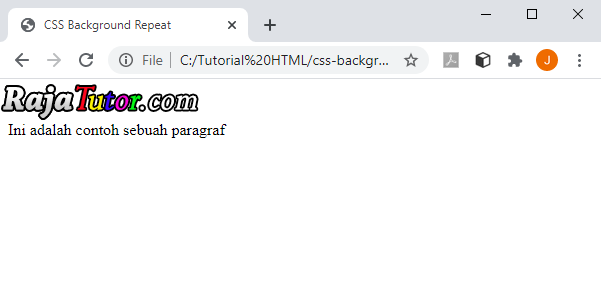
Background-repeat: no-repeat
Dengan nilai no-repeat pada property background-repeat maka gambar latar akan ditampilkan hanya satu kali tidak diulang.
<!DOCTYPE html>
<html>
<head>
<title>CSS Background Repeat</title>
</head>
<style>
body {
background-image: url("rajatutor.png");
background-repeat: no-repeat;
}
</style>
<body>
<br>
<p>Ini adalah contoh sebuah paragraf</p>
</body>
</html>
Berikut adalah hasilnya bila dilihat dengan browser