CSS Background
Properti background pada CSS digunakan untuk mendefinisikan latar dari elemen HTML.
Berikut adalah Properti background pada CSS:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
CSS background-color
Properti background-color digunakan untuk memberikan warna pada latar dari elemen HTML.
Properti background-color bisa diberikan pada hampir semua elemen HTML.
Opacity dan Transparansi
Properti opacity digunakan untuk menyatakan transparansi dari elemen. Nilainya bisa pecahan antara 0 dan 1, makin kecil nilainya maka makin transparan dan makin besar nilainya maka makin solid.
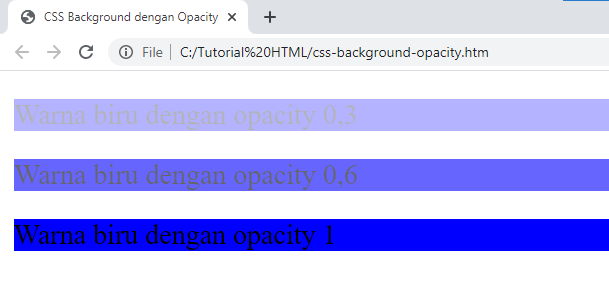
<!DOCTYPE html>
<html>
<head>
<title>CSS Background dengan Opacity</title>
</head>
<body>
<p style="background-color:blue;opacity: 0.3;">Warna biru dengan opacity 0,3</p>
<p style="background-color:blue;opacity: 0.6;">Warna biru dengan opacity 0,6</p>
<p style="background-color:blue;opacity: 1;">Warna biru dengan opacity 1</p>
</body>
</html>
Berikut adalah hasilnya bila dilihat dengan browser.

Transparansi dengan RGBA
Untuk mendefinisikan transparansi pada elemen HTML juga bisa dengan nilai warna RGBA.
Nilai RGBA adalah singkatan dari R untuk Red (merah), G untuk Green (hijau), dan B untuk Blue (biru), Sedangkan A untuk Alpha (transparansi).
Nilai untuk RGB masing-masing adalah dari 0 sampai 255, sedangkan untuk Alpha adalah nilai pecahan dari 0 sampai 1, dengan nilai makin kecil makin transparan dan nilai makin besar makin solid. Untuk penjelasan lebih detil lihat pada pembahasan CSS warna RGB dan RGBA.
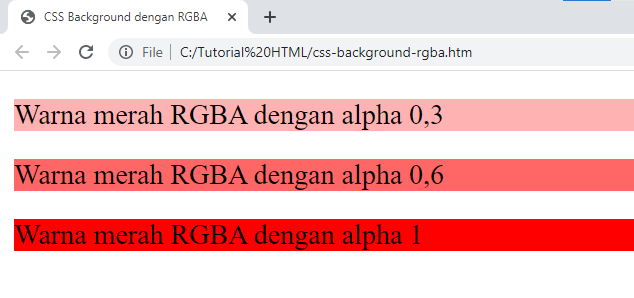
<!DOCTYPE html>
<html>
<head>
<title>CSS Background dengan RGBA</title>
</head>
<body>
<p style="background: rgba(255, 0, 0, 0.3)">Warna merah RGBA dengan alpha 0,3</p>
<p style="background: rgba(255, 0, 0, 0.6)">Warna merah RGBA dengan alpha 0,6</p>
<p style="background: rgba(255, 0, 0, 1)">Warna merah RGBA dengan alpha 1</p>
</body>
</html>
Berikut adalah hasilnya bila dilihat dengan browser.